Dark mode custom color
In the Plugin you can set a special color for dark theme. It works for rectangles, frames, instances, components and text objects.
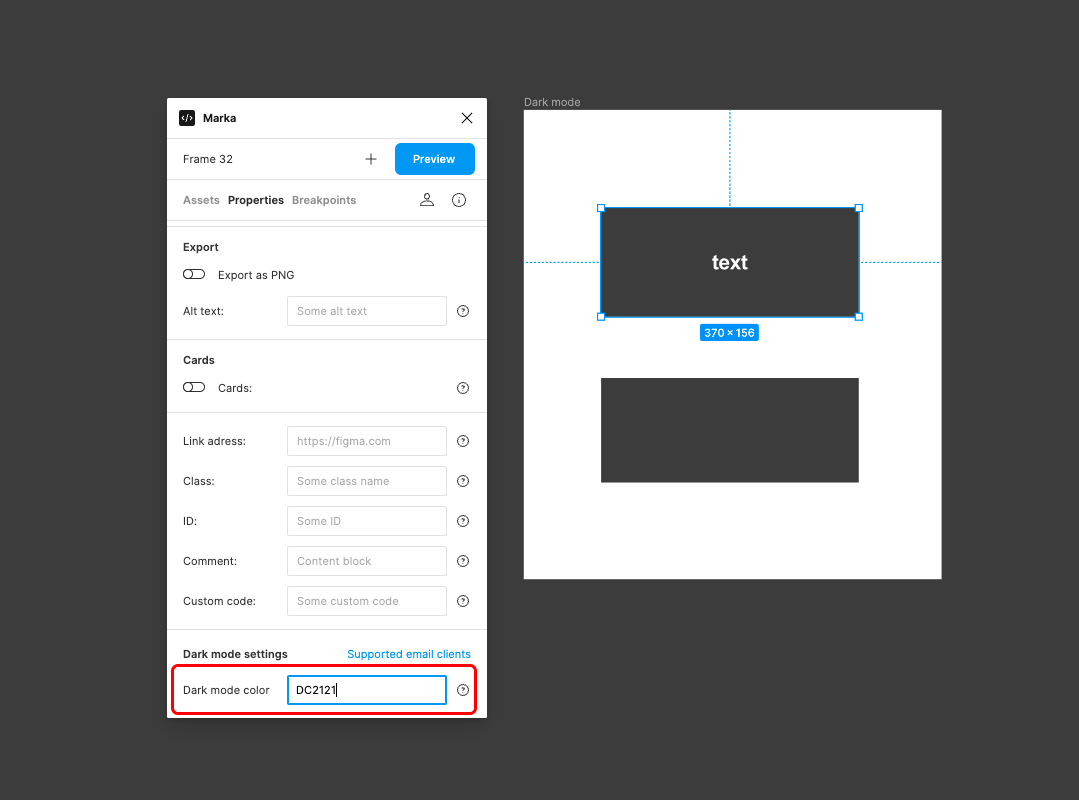
To add the custom dark mode color go to the Properties tab and add color HEX code to the Dark mode color input.

Dark mode preview

-
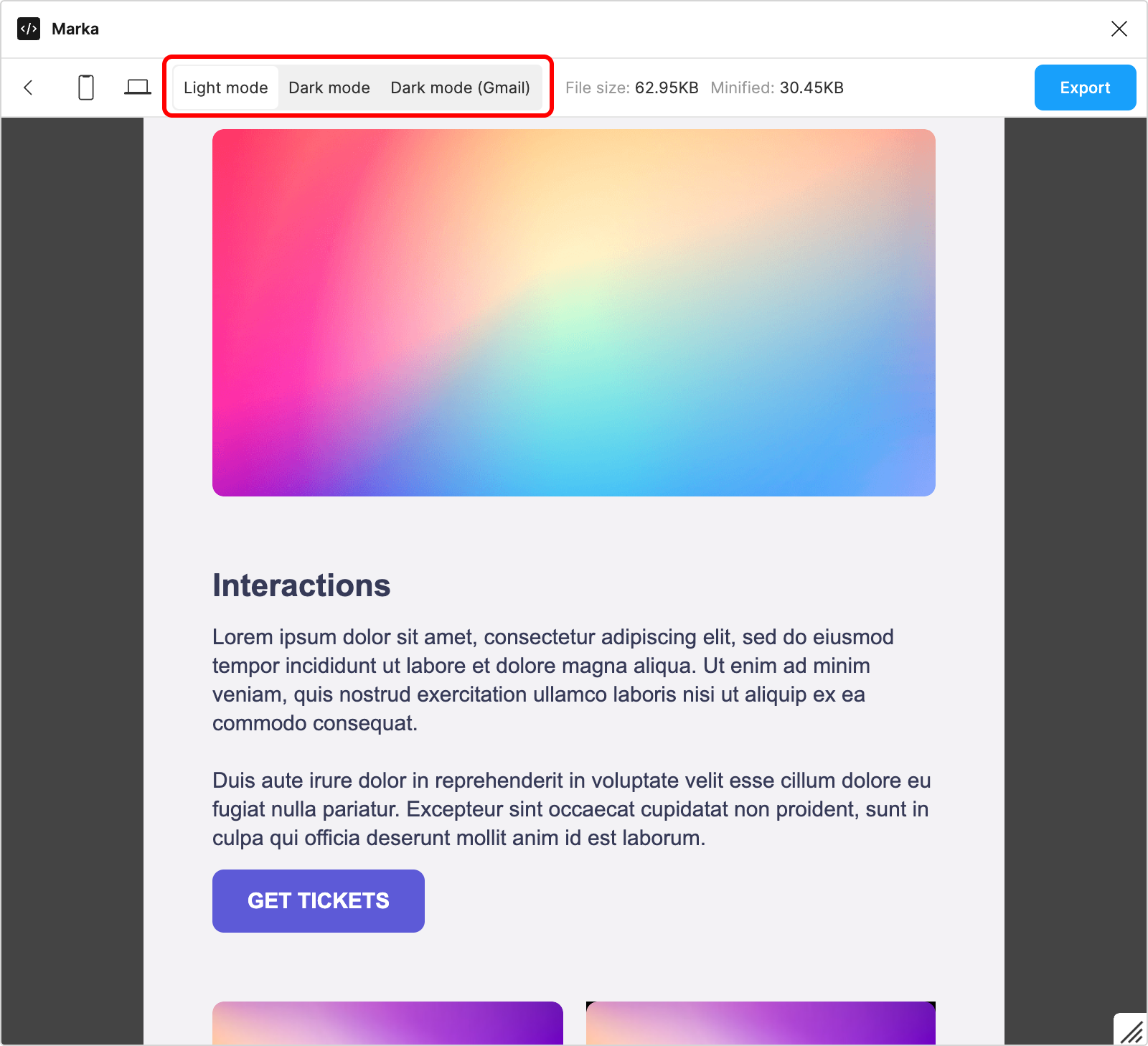
Light mode This is how your email will be displayed on all email clients in light mode
-
Dark mode This is how your email will be displayed on email clients, supported
prefers-color-schemeSupported email clients (opens in a new tab) -
Dark mode Gmail This is how your email will be displayed in email clients that automatically create a dark theme by inverting the colors. You cannot set special custom colors for these clients. So make sure your images look good in dark mode.