Frame
Nested frames
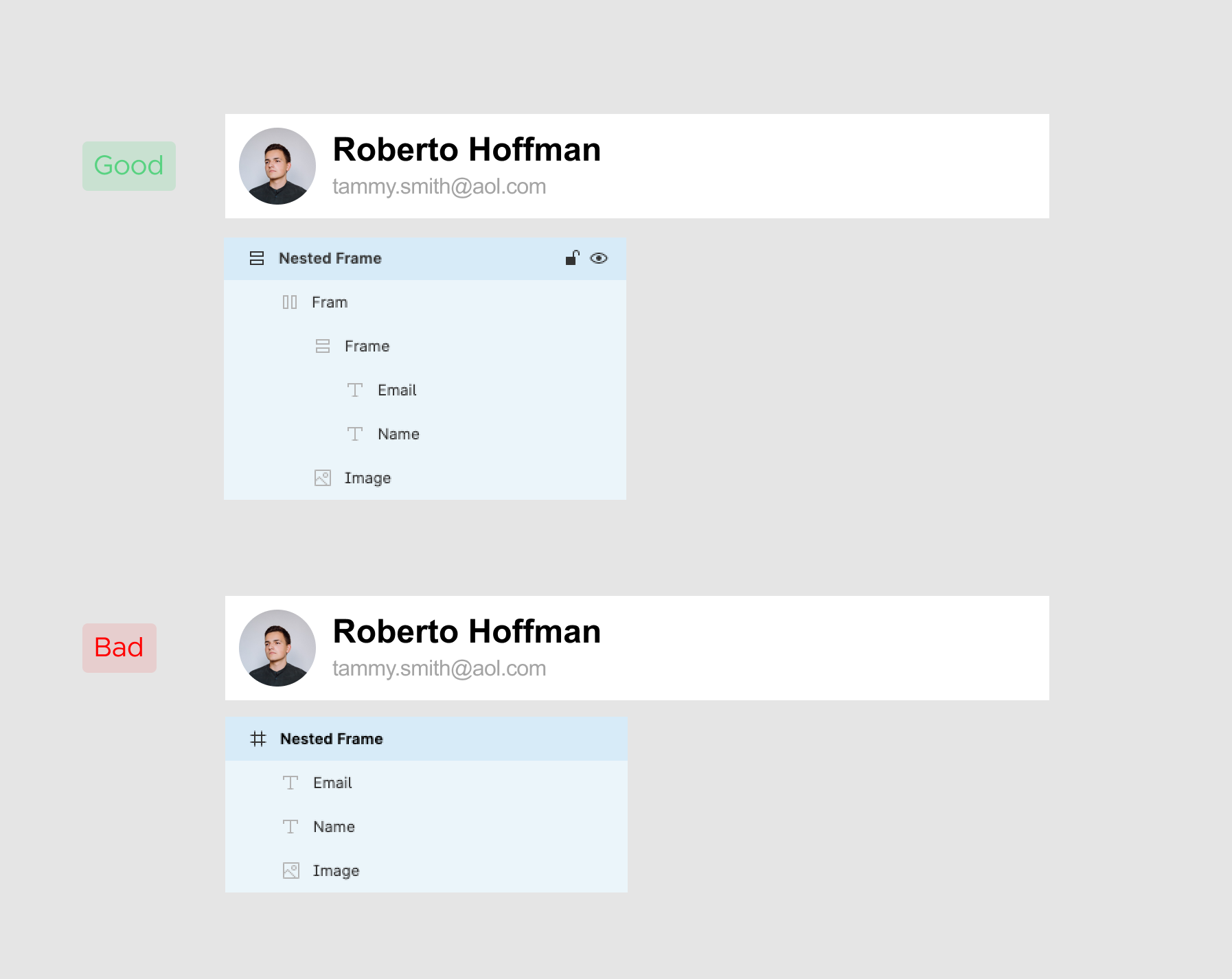
Marka Email Generator supports unlimited number of nesting frames. It is possible to create a completely unique layout for a template.
But this only works if nodes inside a one frame placed only vertical or horizontal.
Check the example file (opens in a new tab)

Background image for a frame
To set a background image for a frame upload an image as fill for the frame. Check the example file (opens in a new tab)
Custom padding on mobile
To set custom padding settings on mobile, select a frame with Auto layout and go to the Properties tab and edit Padding on mobile Check the example file (opens in a new tab)
Hide a frame on mobile or desktop
To hide a frame select a frame, go to the Properties tab and toggle switch Hide on mobile or Hide on desktop Check the example file (opens in a new tab)
Export Frame as PNG
To export a frame as an PNG image, select the frame, go to the Properties tab and toggle the switch Export as PNG, add an alt text for the image. Check the example file (opens in a new tab)
Buttons
Button is a frame with background color and text. Icons doesn't work well with tex for now, please you default buttons only with text.
To create a button from a frame, select the frame, go to the Properties tab and toggle switch Button and insert a button link address. Check the example file (opens in a new tab)
Responsive columns
Insert a ready-made block with columns or create a new block from scratch
- Create 2 or 3 frames
- Create a parent frame, set Auto layout for this frame
- go to the
Properitestab and toggle switchCards - Add
Vertical spacing on mobile
Check the example file (opens in a new tab)
Adding Link to a Frame
You can add a link to a Frame, but in this case Frame will be exported as an image. So if you need to add link, I recommend to adding it to a text or an image.